[두고두고 써먹는 유니티 VR] 강의 정리
0. 강의 개요









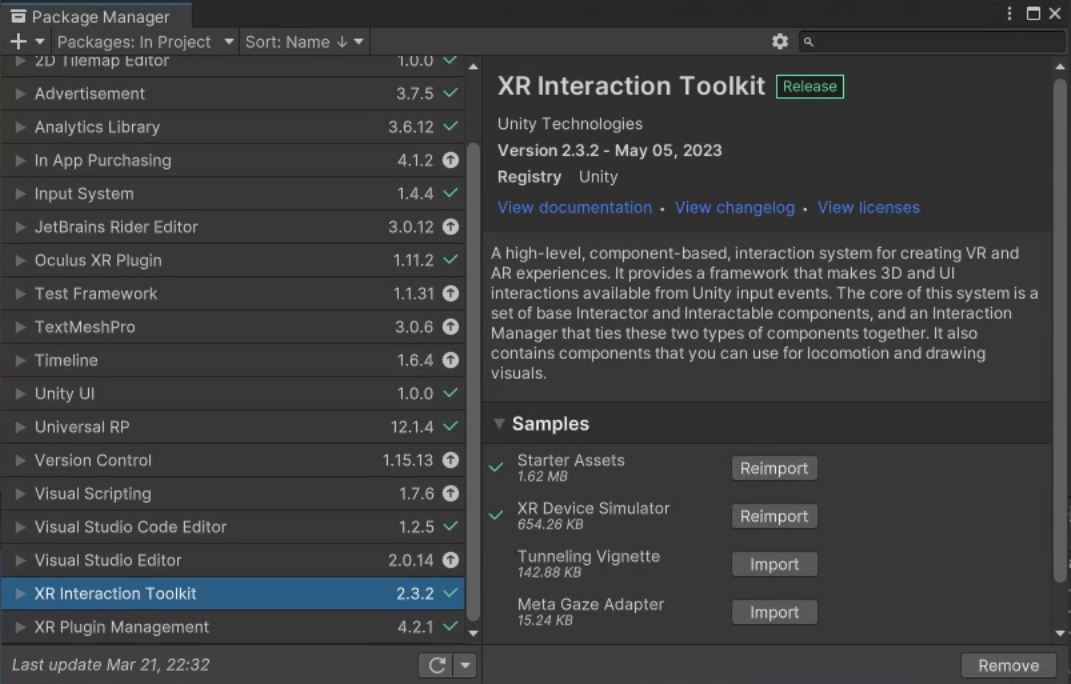
1. XR Interaction Toolkit 개요와 환경 설정
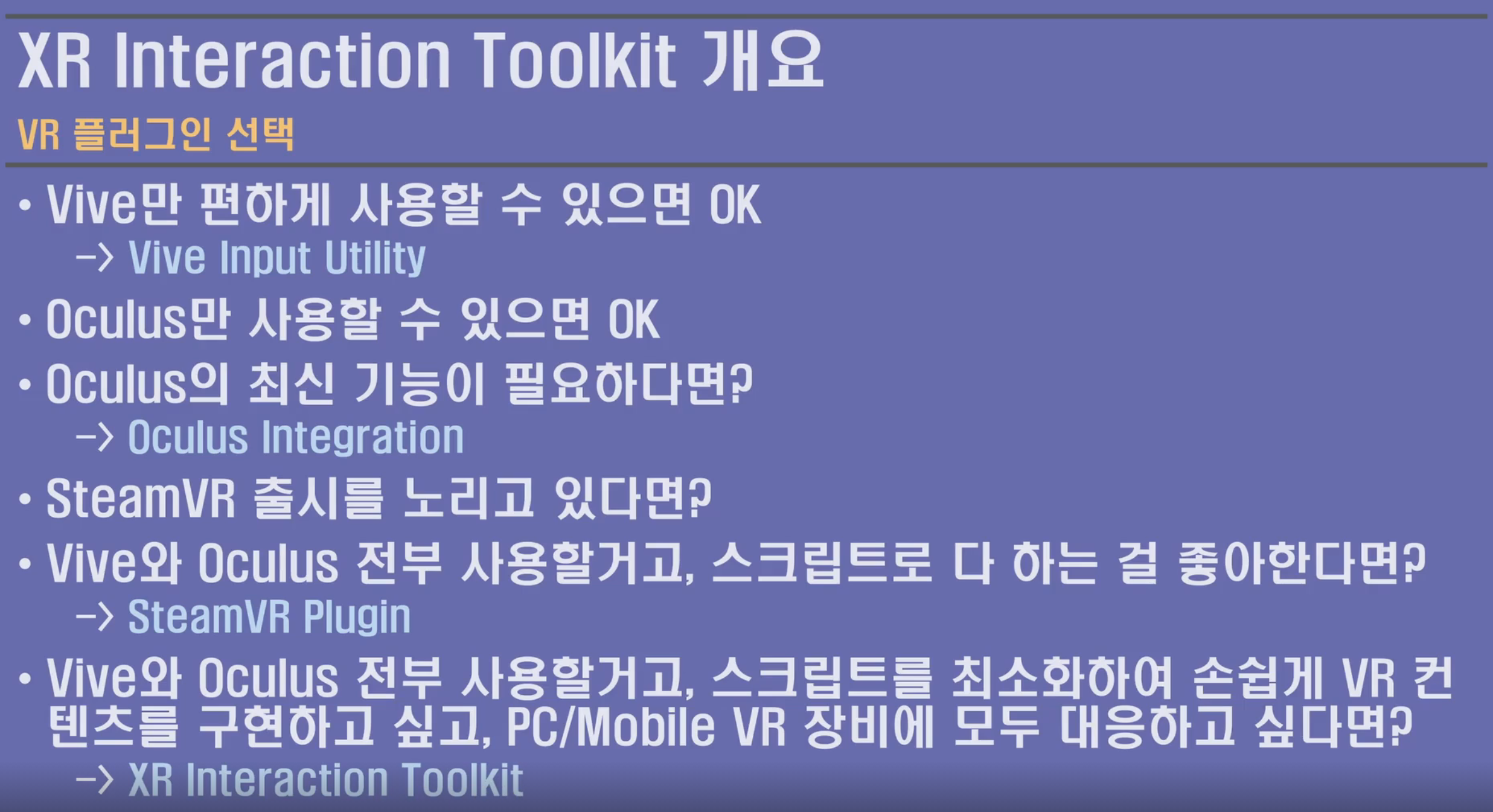
1.1 XR Interaction Toolkit 개요


- Vive 용 플러그인
- Oculus 공식 플러그인
- SteamVR 프러그인
- XR 인터랙션 툴킷 (Unity 공식 플러그인)

==> 본 수업에서는 XR Interaction Toolkit 사용 예정

==> VR 기능만 본 수업에서 다룸
1.2 환경 설정 개요



==> 수업에서 Unity 2021.2 버전을 사용하므로 왠만하면 Unity 2021.2 버전 사용할 것
1.3 프로젝트 생성 및 설정
- Unity 2021.2 버전 선택
- 3D URP Core 템플릿 다운로드
- 아래 설치 파일을 모두 설치할 것


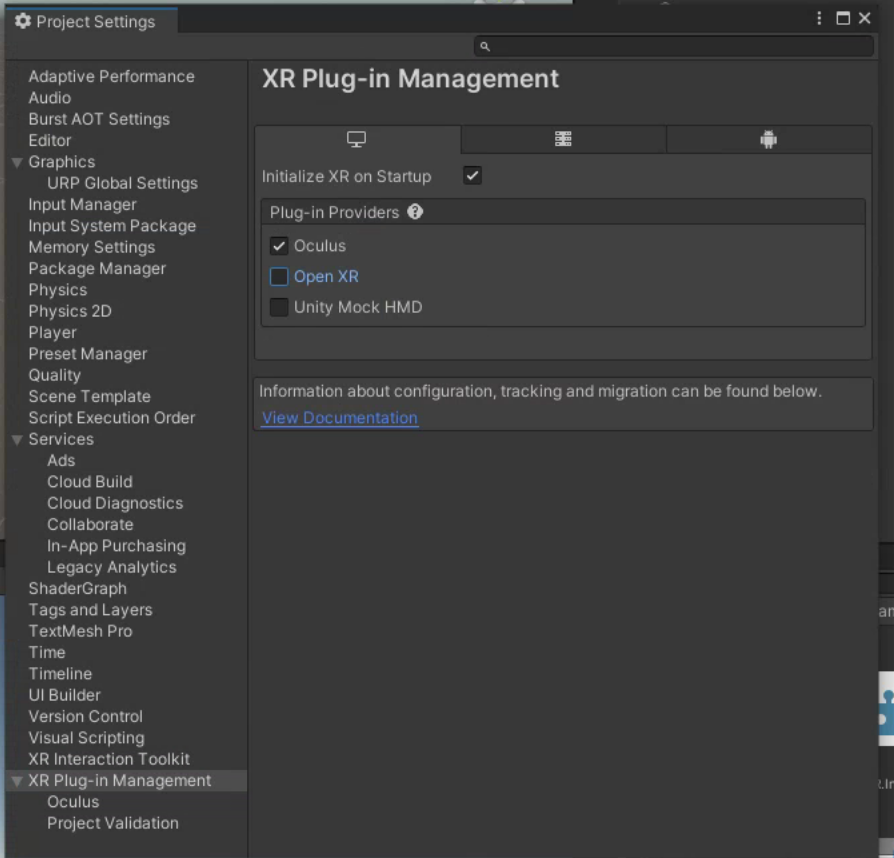
==> Oculus 체크 (오큐러스에서 실행할 것이기 때문)

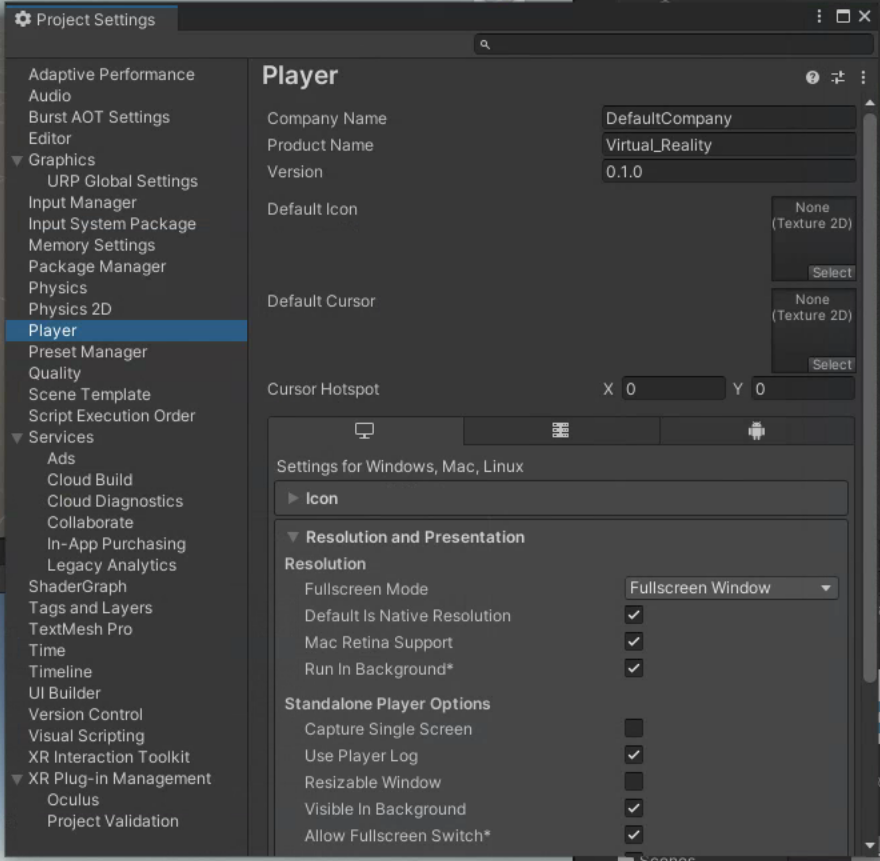
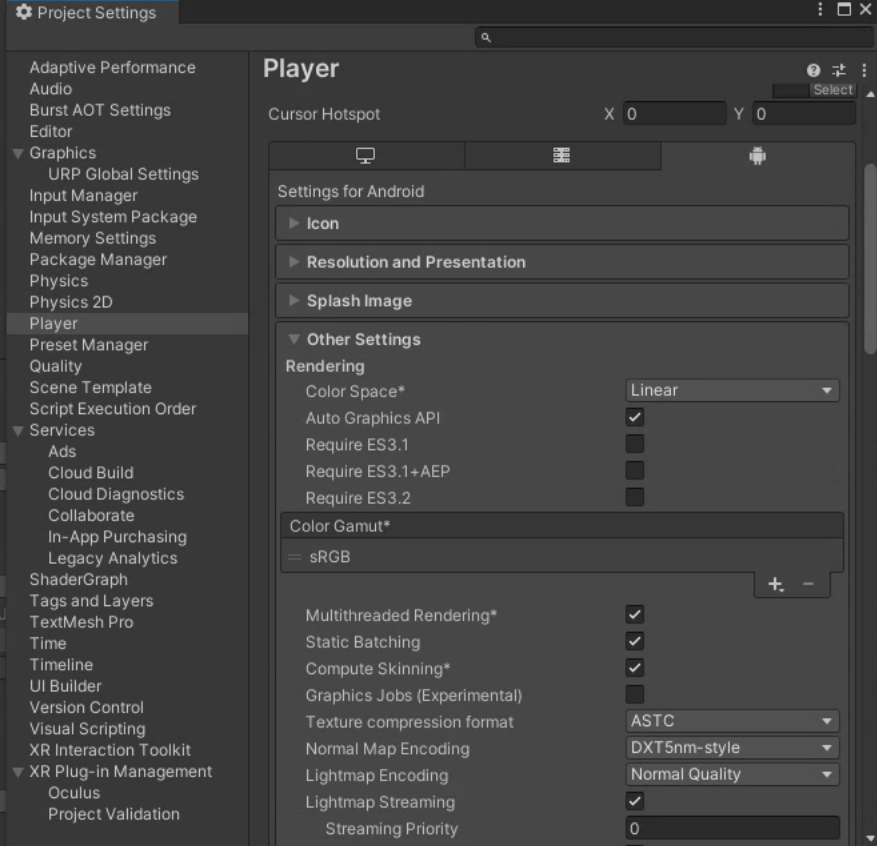
==> Player 창에서 Run In Background 체크 (시뮬레이터에서 실행 시 오작동을 막기 위해서 체크)

==> Starter Assets, XR Device Simulator 임포트 하기!

==> Starter Assets 에 이 6개 데이터들이 있어야 함!

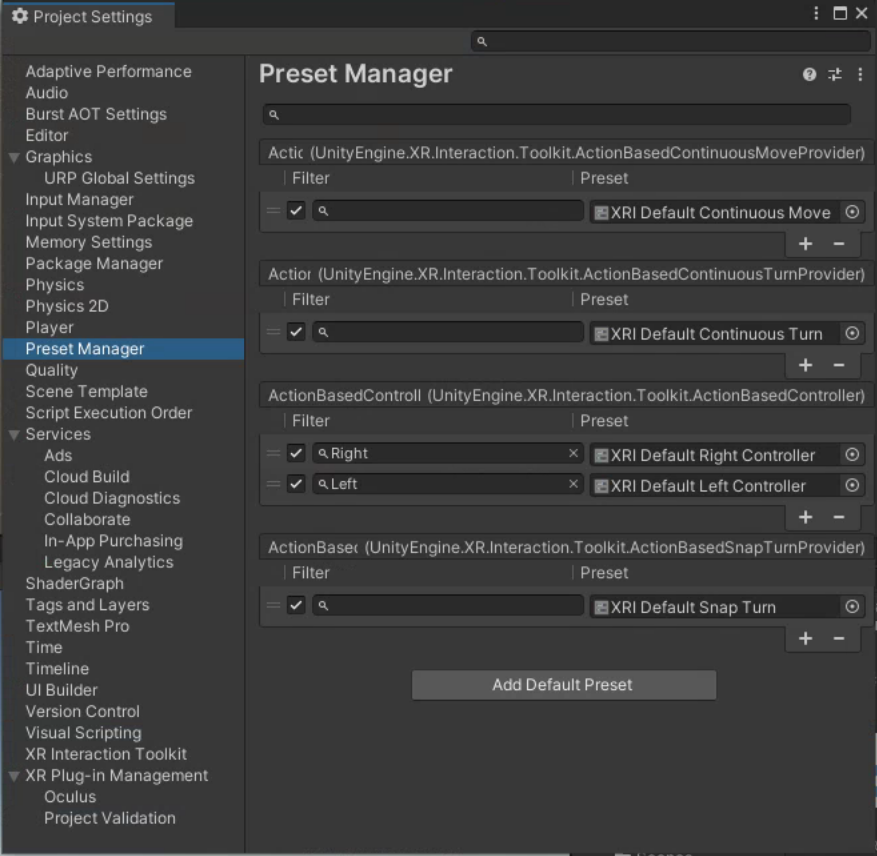
==> Right, Left 를 프리셋 컨트롤러와 연결 해주기
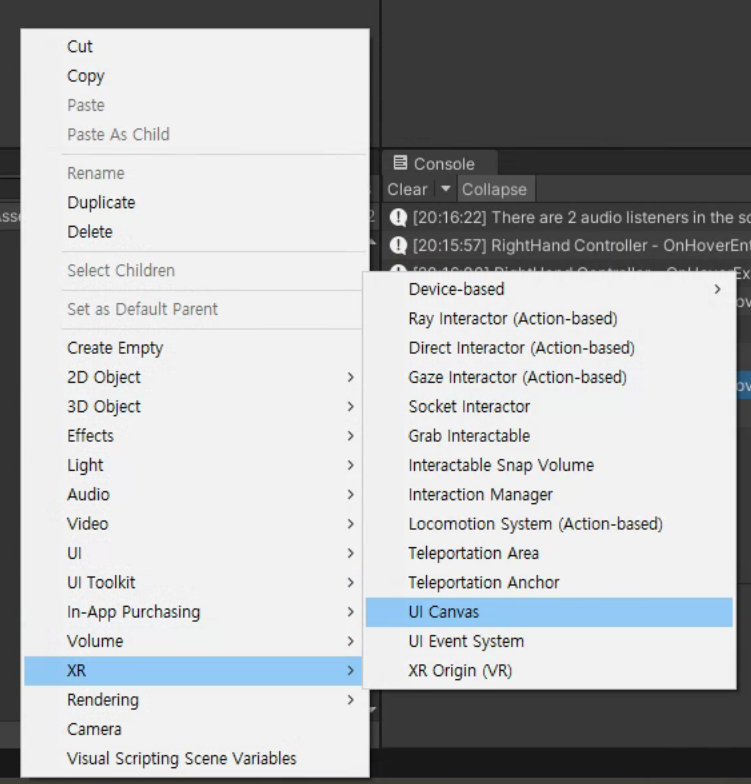
Hierachy 창에서 XR 메뉴가 나오면 성공!
1.4 빌드 배포
빌드하는 방법 = 2가지
1. 윈도우 운영체제
기본적으로 컴퓨터에서 작동하고 VR 기기는 디스플레이용
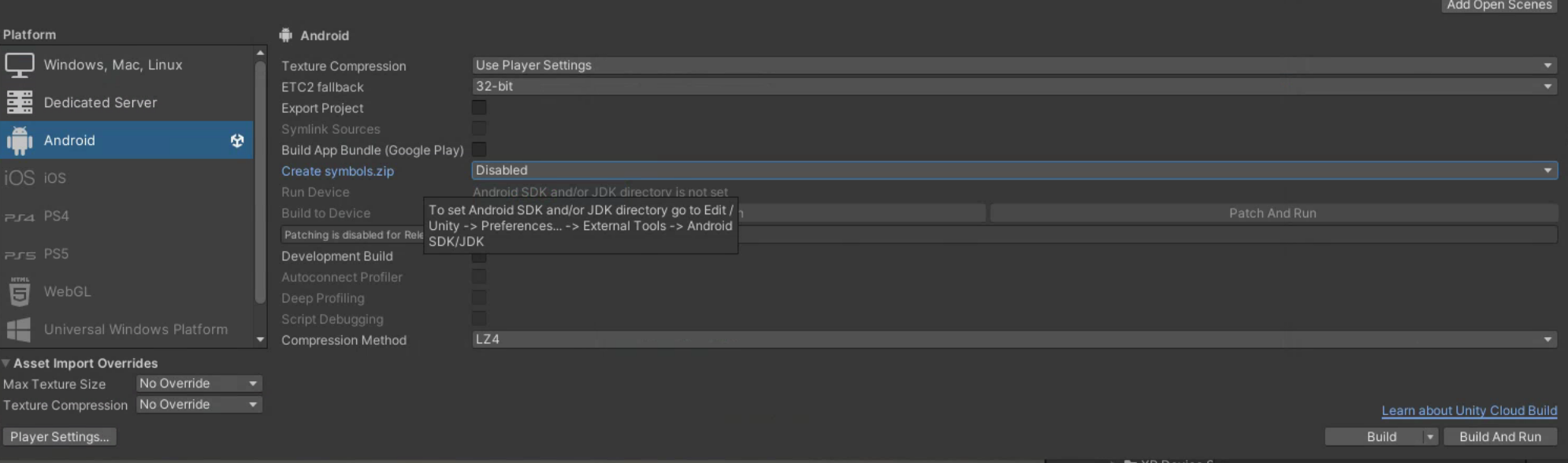
2. Android 운영체제
Oculus Quest 는 기본적으로 Android 운영체제
오큘러스 기기에서 독립적으로 실행하고 싶으면 Android 플랫폼을 설정하고 빌드하면 됨

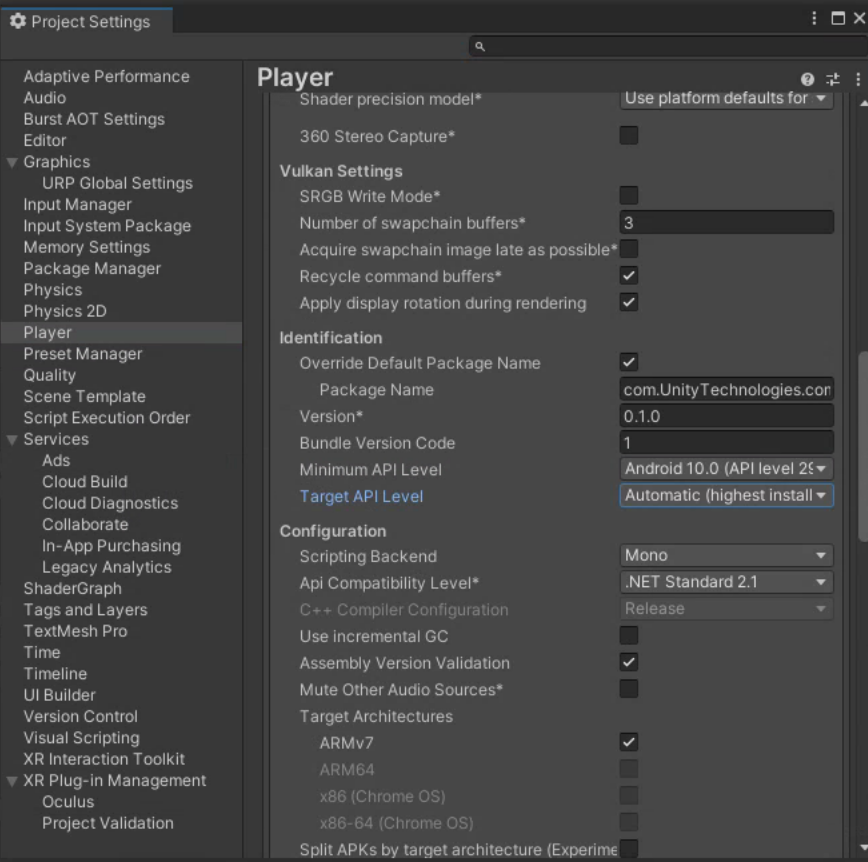
==> Auto Graphics API 체크 표시

==> Minimum API Level = Android 10.0 버전
오큘러스 퀘스트2는 Android 최소 버전
Android 10.0 이라서 최신 업데이트

==> Android 에서도 당연히 Oculus 체크하기!

컴퓨터와 VR 기기를 연결하면 Run Device 탭에 Oculus가 뜰 테니까
일반적인 Android 앱 실행하듯이 개발해주면 된다!
1.5 Oculus 장비 연결을 위한 프로그램 설치 및 설정
- Ouclus 프로그램 설치
- 헤드셋 추가
- 설정 - 일반
- 알 수 없는 출처 활성화
- OpenXR RunTime
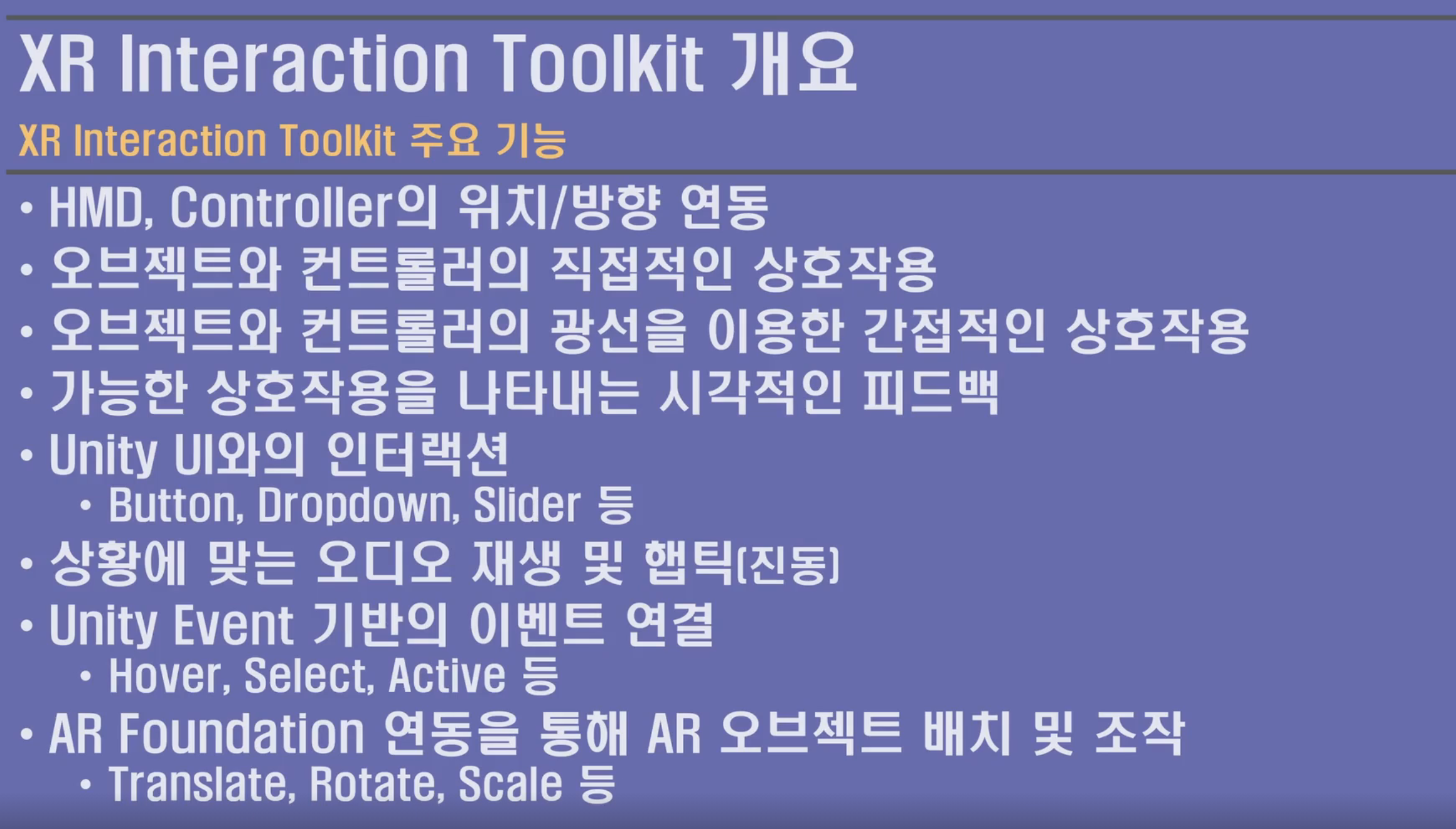
2. XR Interaction Toolkit 개념과 핵심 기능
2.1 개요


2.2 HMD, Controller Tracking
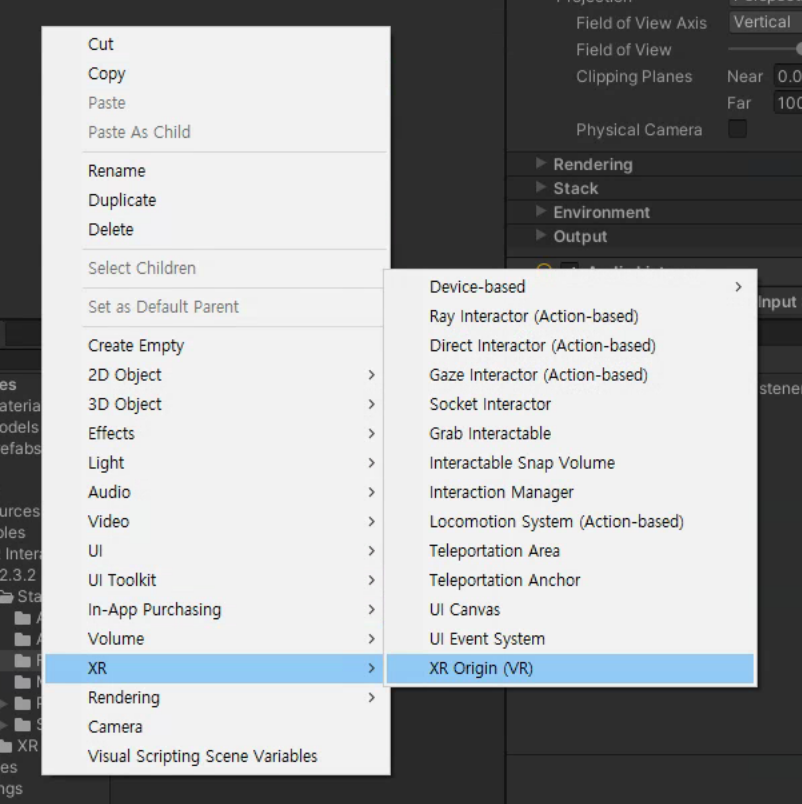
세로운 씬을 생성해서 컨트롤러를 불러오자!

==> New Scene 에서 Standard (URP) 씬으로 실습을 해볼 씬을 선택한다.

==> Device based 가 아닌 Action based 인 XR Origin (VR) 을 사용해야 한다

==> 드래그 앤 드롭으로 간편하게 마우스와 키보드로 조작이 가능하게 해주는 시뮬레이터이다
==> VR 기기를 사용하려면 XR Device Simulator를 비활성하고 해야 동기화가 된다

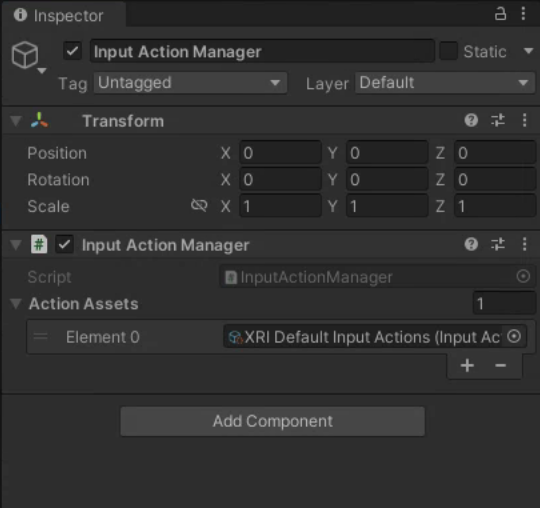
==> Input Action Mangaer는 Starter Assets에서 XRI Default Input Systems를 가져와서 왼손 컨트롤러 오른손 컨트롤러를 조작할 수 있게 해준다
2.3 Custom Controller Model
내가 직접 만든 모델을 컨트롤러에 할당해 보자!

==> 손? 을 만들어 보았다

==> Prefab 폴더에 model 추가

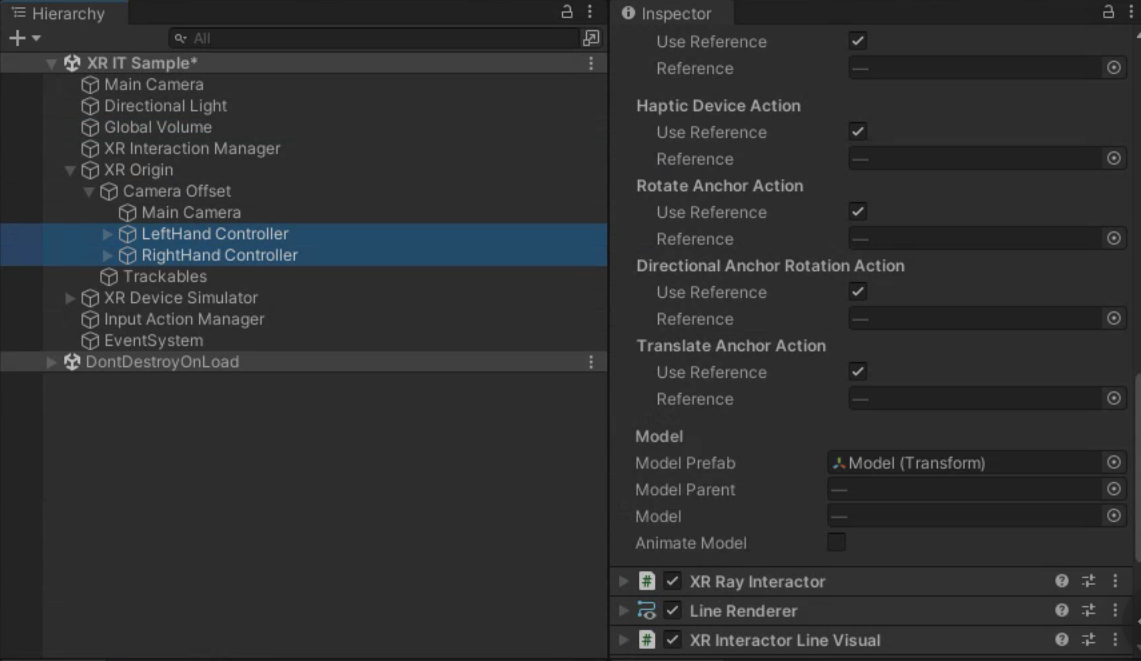
==> 오른손, 왼손 컨트롤러를 Prefab에 할당하면 씬에서는 보이지 않아도 플레이 시 모델이 보이는 것을 볼 수 있다.
2.4 Interactor & Interactable
컨트롤러로 물건을 집어서 이동하거나 돌려보자!
- Interactor : 인터랙션을 시도하는 쪽
- Interactable : 인터랙션이 되어지는 쪽
- Interaction Manager : 이 기능들을 주관해서 실행해 줌

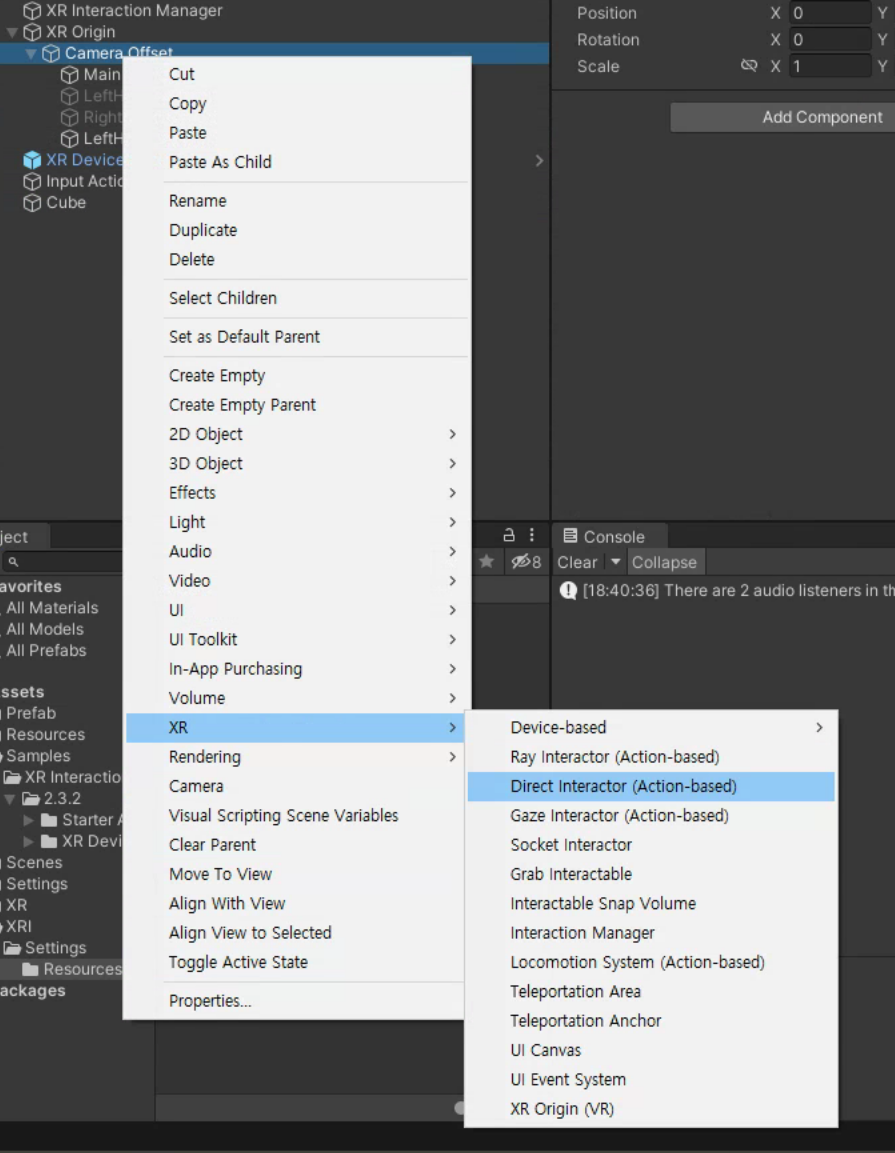
==> Direct Interactor (Action-based) 를 왼손 컨트롤러에 할당해서 사물을 움직이게 할 수 있음

==> Direct Interactor (Action-based) 의 XR Controller에 Left Controller 를 할당해서 왼손 컨트롤러의 인터랙터로 인터랙터블을 움직이게 할 수 있다!
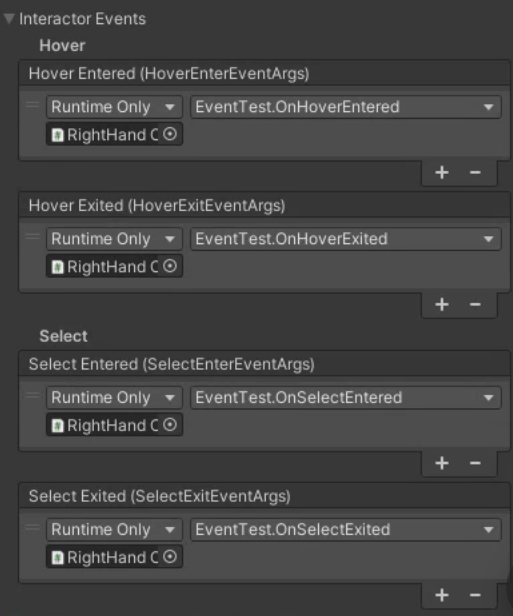
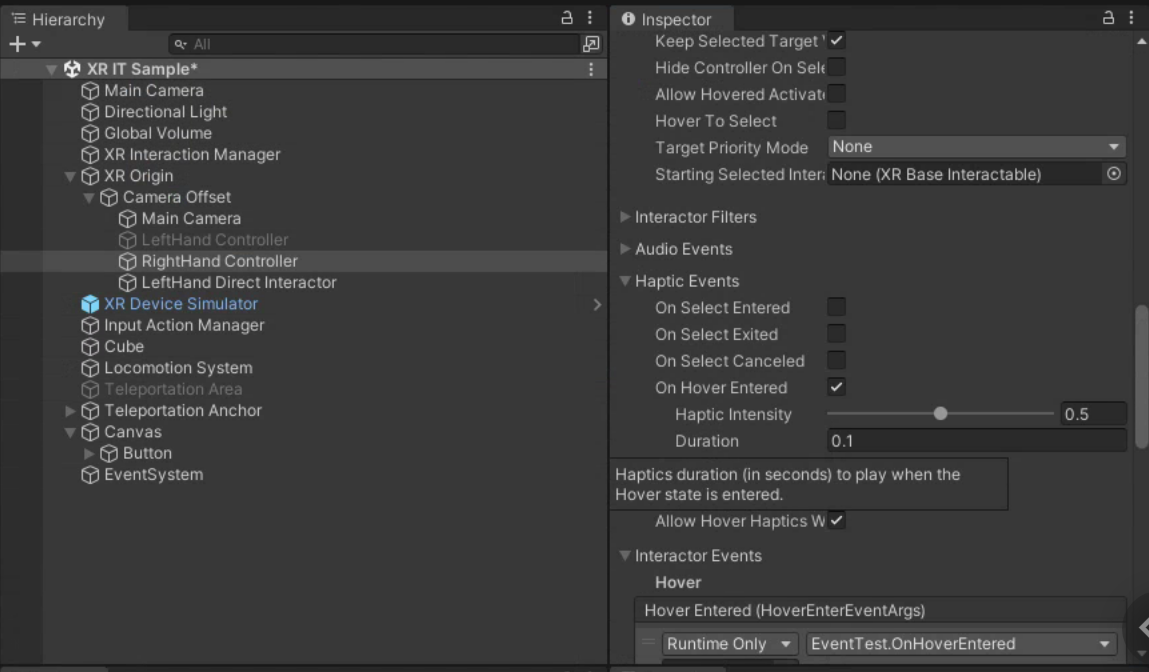
2.5 Events
이벤트
: Interactor 와 Interactable의 가장 중요한 기능 중 하나
: 어떠한 상황이 되었을 때 실행할 수 있는 기능을 연결함
- First Event : 여러 Interactor 들이 순차적으로 인터랙션을 했을 때 가장 먼저 들어온 Interactor만 처리하는 이벤트
- Last Event : 가장 마지막에 나간 Interactor만 처리하는 이벤트
EventTest 스크립트 작성
: 그냥 Log 만 뜨게 만듬 ==> 이후에 기능을 추가
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class EventTest : MonoBehaviour
{
public void OnFirstHoverEntered()
{
Debug.Log($"{gameObject.name} - OnFirstHoverEntered");
}
public void OnLastHoverExited()
{
Debug.Log($"{gameObject.name} - OnLastHoverExited");
}
public void OnHoverEntered()
{
Debug.Log($"{gameObject.name} - OnHoverEntered");
}
public void OnHoverExited()
{
Debug.Log($"{gameObject.name} - OnHoverExited");
}
public void OnFirstSelectEntered()
{
Debug.Log($"{gameObject.name} - OnFirstSelectEntered");
}
public void OnLastSelectExited()
{
Debug.Log($"{gameObject.name} - OnLastSelectExited");
}
public void OnSelectEntered()
{
Debug.Log($"{gameObject.name} - OnSelectEntered");
}
public void OnSelectExited()
{
Debug.Log($"{gameObject.name} - OnSelectExited");
}
public void OnActivated()
{
Debug.Log($"{gameObject.name} - OnActivated");
}
public void OnDeactivated()
{
Debug.Log($"{gameObject.name} - OnDeactivated");
}
}
EventTest 스크립트 추가 : Cube, Left, Right
Cube

LeftHand Direct Interactor

RightHand Interactor

2.6 Locomotion System, Provider
XR Interaction Toolkit 이 제공하는 기능들
- Teleportation
- Snap Turn
- Continuous Move
- Continuous Turn
Locomotion System
: 이러한 이동 기능을 작동하도록 관리해 주는 컴포넌트
Provider
: 관련 컴포넌트를 사용하여 작동하게 할 수 있음

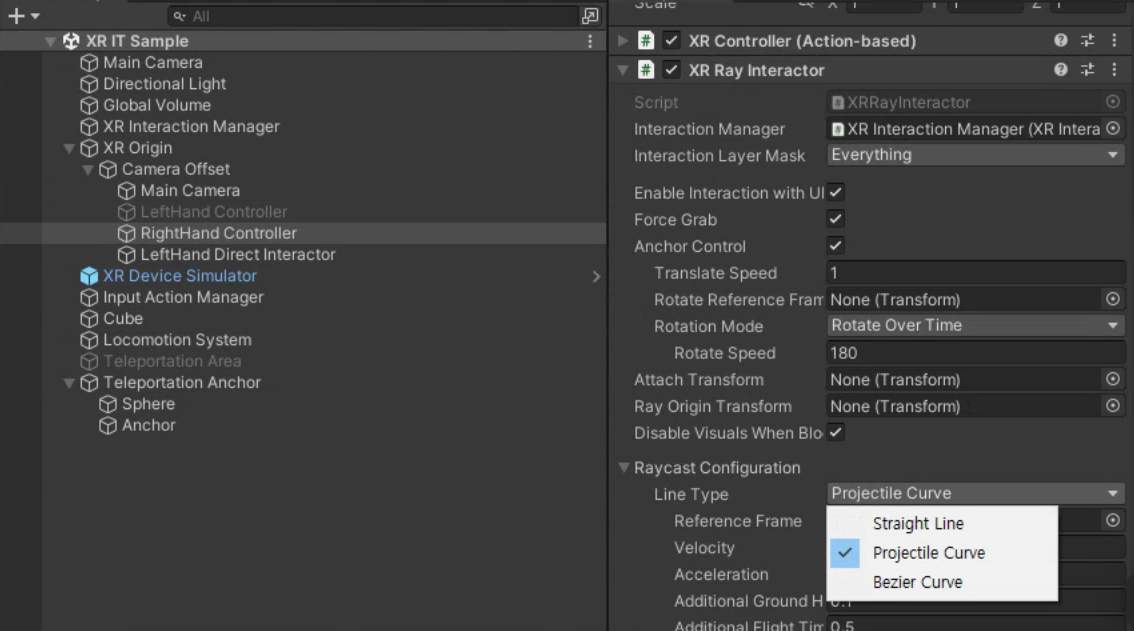
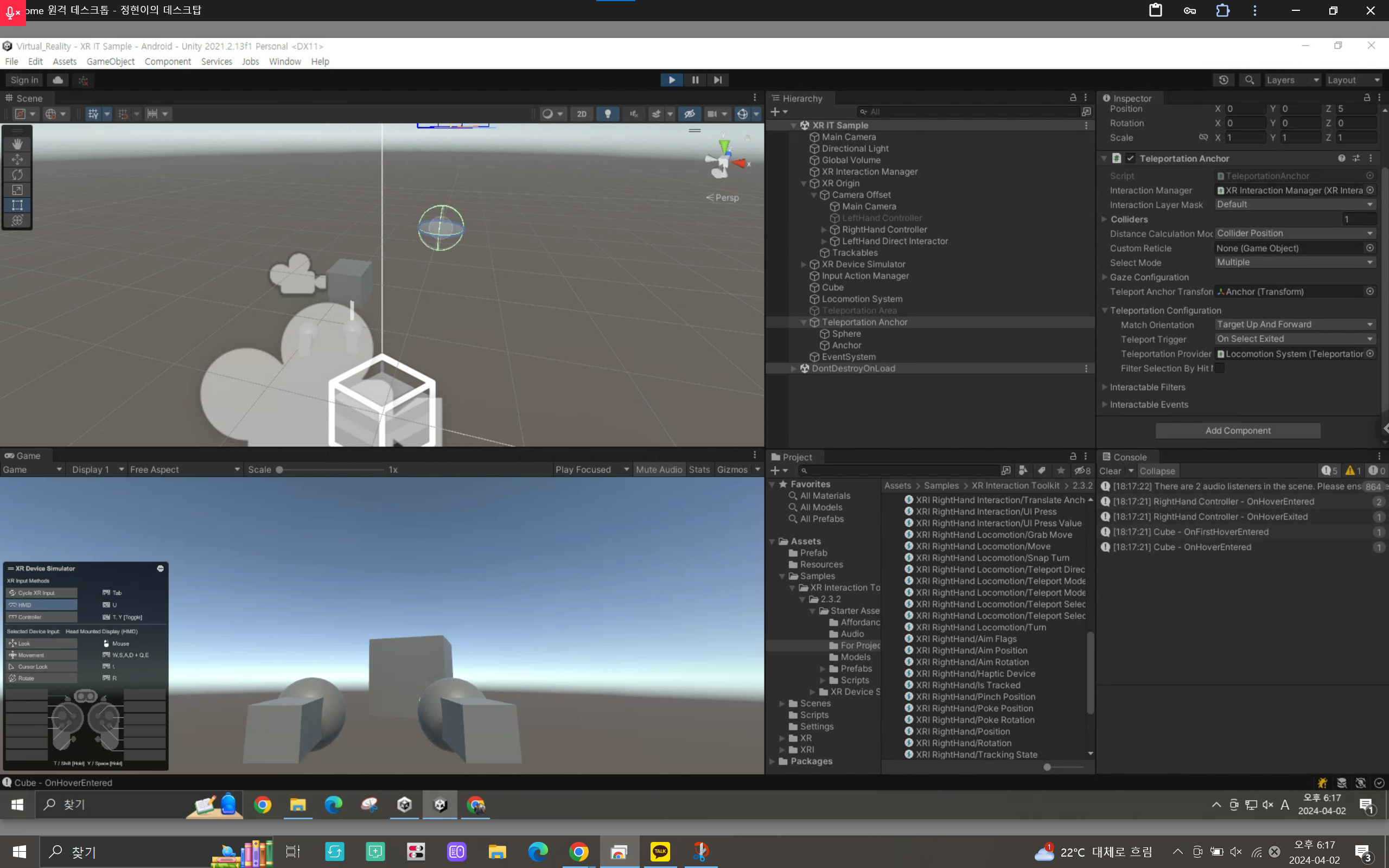
2.7 Teleportation
Teleportation : 즉각 이동해주는 기능
=> 멀미를 해결해주는 방법 중 하나
RightHand Controller의 XR Ray Controller (빨간 광선이 가리키는 곳으로 Teleport)

[문제] XR Origin 하고 Teleportation Area 가 같은 높이에 있음
=> 대상이 잘 보이지도 않고 Teleportation 했을 때 바닥에 박히는 현상이 일어나고 있음
[해결방법]Tacking Origin Mode => Device 모드
=> HMD의 위치 자체가 세계의 원점이 됨 (Teleport를 해도 시점이 사용자에게 편하게 바뀜)

=> Select Action의 Reference에 적용할 컴포넌트가 유니티가 업데이트 되면서 사라진 것 같다..
=> 아래의 글을 읽고 Button 을 추가해서 오른쪽 컨트롤러로 B 키를 눌렀을 때 Teleport 가능하게 해보자!
https://www.inflearn.com/news/528732
XR Interaction Toolkit 2.0.1 버전 공지 - 인프런 | 강의 공지사항
[사진] XR Interaction Toolkit이 2.0.1로 업데이트 되면서 XRI Default Input Actions가 바뀌었네요. 텔레포테이션 관련해서는 primartButton이 기본적으로 설정되어 있어서 그걸 사용했었는데, 그 부분이 제거
www.inflearn.com
Teleportation Aera
: 설정한 콜라이더의 모든 표면의 위치로 이동할 수 있는 기능
=> 이동을 wasd 가 아닌 텔레포트만 할 때 사용할 듯..!
Teleportation Achor
: 대상 오브젝트의 위치로 이동할 수 있는 기능
=> 어느 장소에 가면 다른 장소로 텔레포트 할 때 유용!

2.8 UI Interaction
기존 Unity UI 와 비슷하다!

2.9 Haptic
Haptic = 진동

컴퓨터 = 시뮬레이터
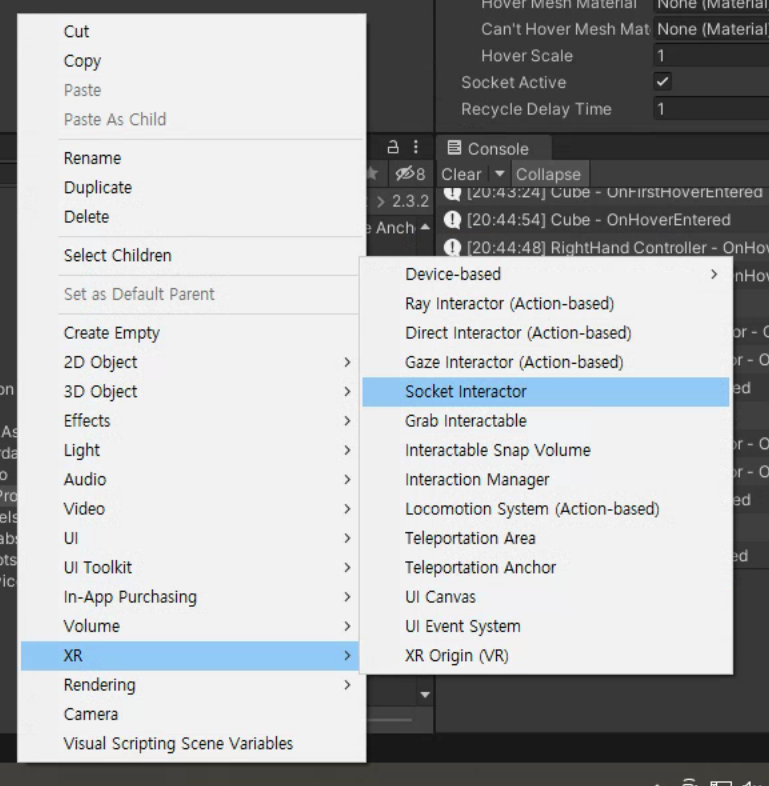
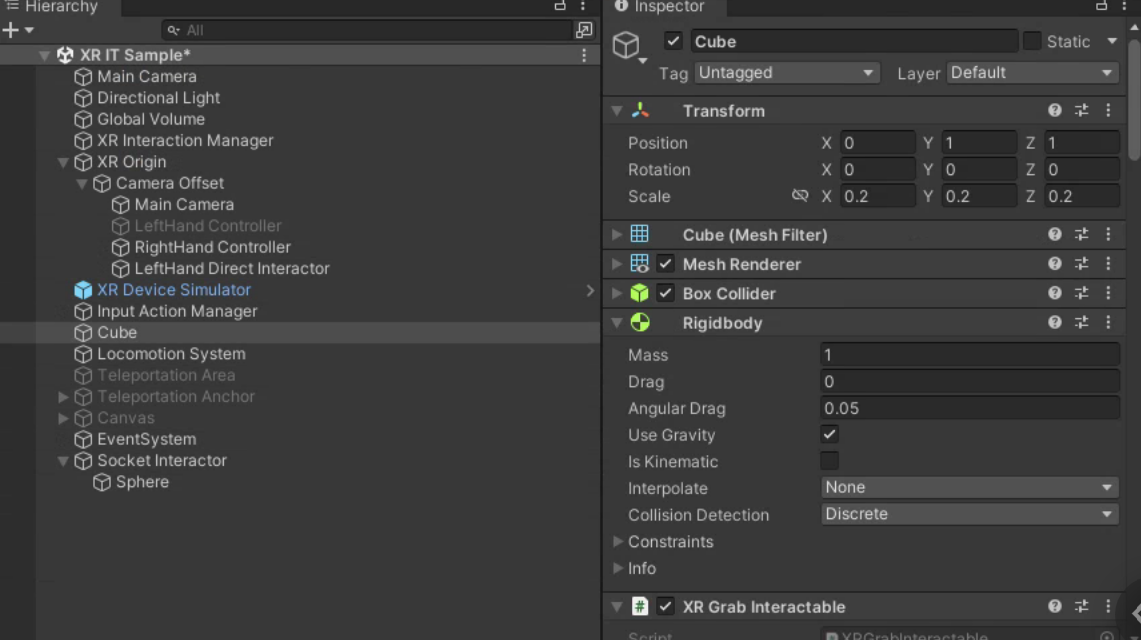
2.10 XR Socket Interactor
XR Socket Interactor
: Interactor 종류 중 하나
- 일반적으로 컨트롤러와 같이 사용하지는 않고 별도의 공간에 설치하는 식으로 사용
- Interactable을 꽂았다가 뺏다가 할 수 있는 Interactor
- 열쇠로 문을 여는 기능을 만들 때 자주 사용된다



2.11 마무리
- 이 정도만 알아도 방 탈출 게임, 오브젝트를 집고 움직이는 콘텐츠 쉽게 제작 가능
- 몬스터 소환, 스테이지 진행하는 등의 기능 같이 게임의 기능들 => 유니티 콘텐츠를 제작할 때랑 같음
- 즉 일반 게임과 XR 콘텐츠의 차이는 Interaction에서의 차이 말고는 거의 없다는 것이다..!
but 개성적인 기능
: XR Interaction 기능을 커스터마이징 or Unity XR의 기능을 사용해야 해야 함
XR Interaction ToolKit에서 제공하는 각 컴포넌트들을 알아보자
3. XR Interaction Toolkit 주요 컴포넌트의 기능과 파라메터
1. 개요

2-1. Core - XR Origin

XR Origin
- Unity XR의 컴포넌트로 HMD나 컨트롤러 등 연동된 장비의 기준이 되는 오브젝트를 설정할 수 있습니다
- 주로 VR이나 AR 세계의 중심이나 헤드셋의 기준 높이 등을 설정할 때 사용합니다
2-2. Core - Tracked Pose Driver

- Unity XR 컴포넌트로 선택한 디바이스의 포즈
- 즉 위치와 방향을 가져와 Transform에 적용해 줍니다
- 연결한 액션을 선택할 수 있는 Input System 버전이 있고
- 몇가지 정의된 대상만 선택할 수 있는 Legacy 버전도 있습니다
- 메인 카메라에 이 컴포넌트를 추가하여 메인 카메라에 포즈와
- HMD의 포즈를 동기화시키는 용도를 사용합니다
- Tracking Type은 Tracked Pose Driver 컴포넌트가 가져오는 포즈의 종류
- 위치, 방향을 가져올 수 있음
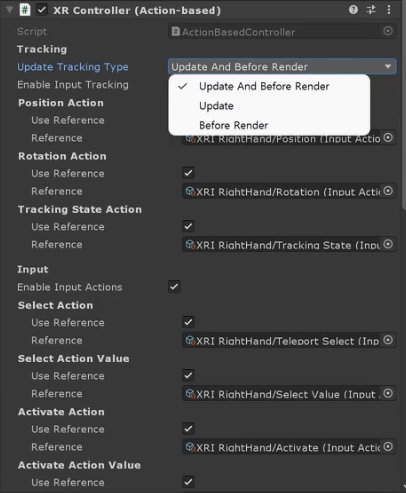
2-3. Core - XR Controller

XR Controller : XR Interaction Toolkit의 주요 컴포넌트
=> 컨트롤러의 포즈를 동기화해주는 건 물론이고 추가로 Grip 버튼이나 Trigger 버튼 등 액션이 발생하는 걸 Interactor와 연결해줍니다
- 미리 설정된 디바이스의 선택 값을 연결하는 Device Based 버전
- Input System으로 상세하게 설정이 가능한 Action Based 버전
Update Tracking Type : 포즈를 가져와 적용시킬 타이밍을 선택할 수 있다
- Unity Execution Order 상에서 업데이트 직휑 실행하던가 (Update)
- 렌더 직전에 실행하든지 (Befroe Render)
- 아니면 두 타이밍에 다 실행할 수도 있다 (Update And Before Render)
2-4. Core - XR Interaction Manager

- Interactor 와 Interactable들이 인터랙션이 가능해지도록 하는 컴포넌트
- 씬 어딘가에 하나의 XR Interaction Manager가 있어야 하는데 만약에 플레이 하기 전에 XR Interaction Manager가 없다면, 자동으로 빈 게임 오브젝트를 생성해 이 컴포넌트를 추가해서 만들어 줍니다
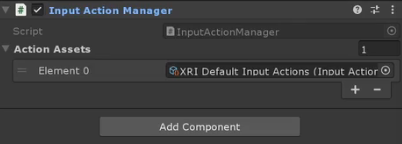
2-5. Core - Input Action Manager

- 연결된 Input Action Asset들을 활성화 해 줍니다
- 스크립트에서 수동으로 Input Action을 활성화 해도 되지만 이 컴포넌트가 시작할 때 활성화하고 계속 유지되는 Input Action들은 이 컴포넌트를 이용해서 자동으로 활성화하는게 편한 경우가 많이 있습니다
- 이 컴포넌트가 활성화되면 연결된 Action Assets 리스트에 있는 액션들이 활성화되고 비활성화될 때 같이 비활성화되는 기능이 있습니다
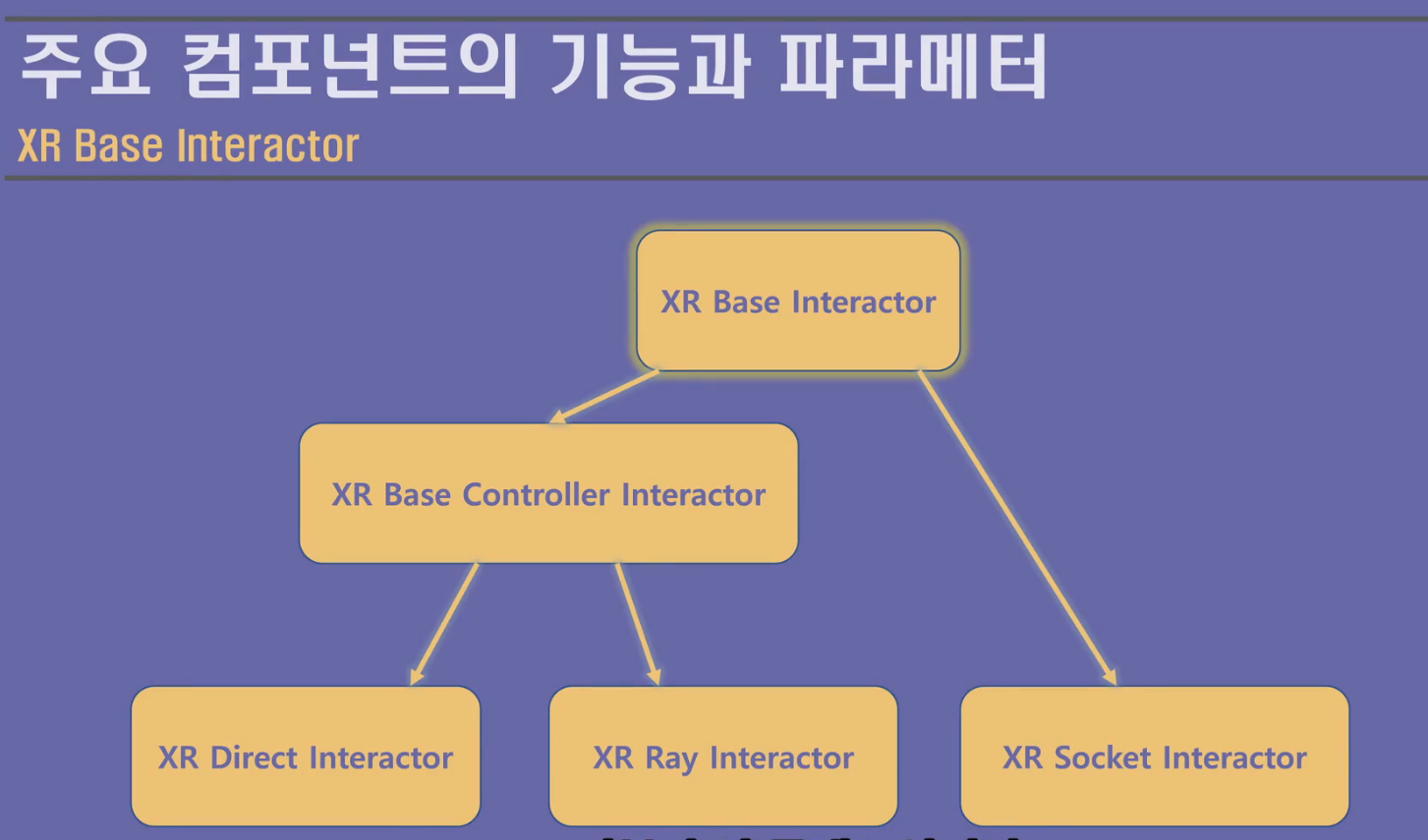
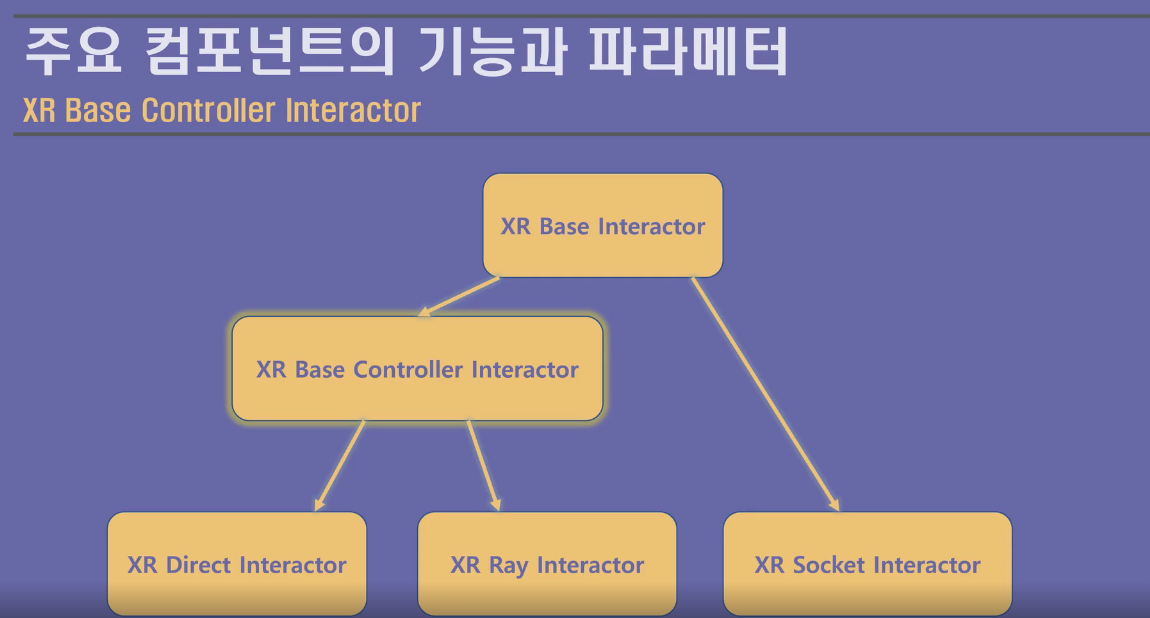
3-1. Interactor - XR Base Interactor

- XR Base Interactor : XR Interaction Toolkit의 Interactor들의 공통 기능들을 모아 놓은 기본 추상 클래스입니다
- XR Base Controller Interactor를 거쳐 XR Direct Interactor와 XR Ray Interactor가 상속받아 사용하고 있고 XR Socket Interactor도 직접 상속받아 사용하고 있다


3-2. Interactor - XR Base Controller Interactor

XR Base Controller Interactor : 보통 컨트롤러에 추가해 사용하는 Interactor들의 공통 기능을 모아놓은 추상 클래스
XR Base Interactor의 자식 클래스이고 XR Direct Interactor와 XR Ray Interactor가 상속 받아 사용합니다

- Select Action Trigger
- Allow Hovered Activate
- Audio Events
- Haptic Events
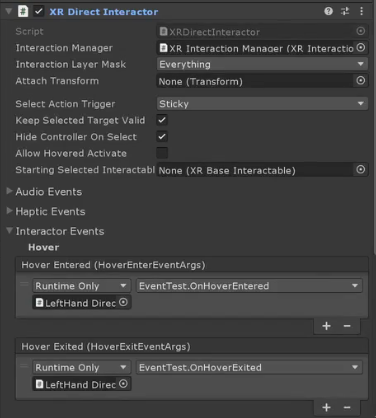
3-3. Interactor - XR Direct Interactor

XR Direct Interactor : 직접적인 인터랙션을 시도해주는 컴포넌트
즉, 컨트롤러를 대상에 가져다 대어 집거나 하는 등의 인터랙션을 시도할 수 있다
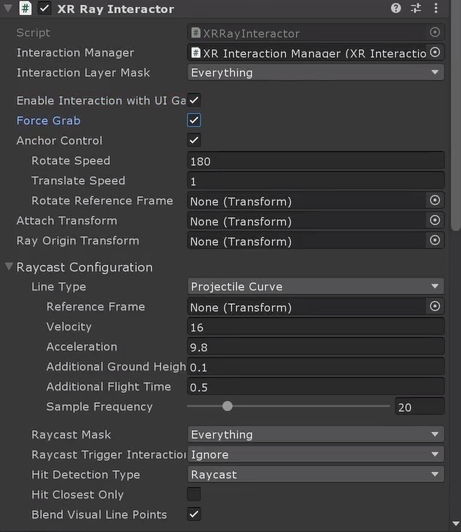
3-4. Interactor - XR Ray Interactor

XR Ray Interactor : 직선 또는 곡선의 광선을 발사하여 부딪치는 대상에 원거리 인터랙션을 시도하는 컴포넌트
일반적으로 Line Renderer와 XR Interactor Line Visual 컴포넌트를 사용하여 광선을 시각화

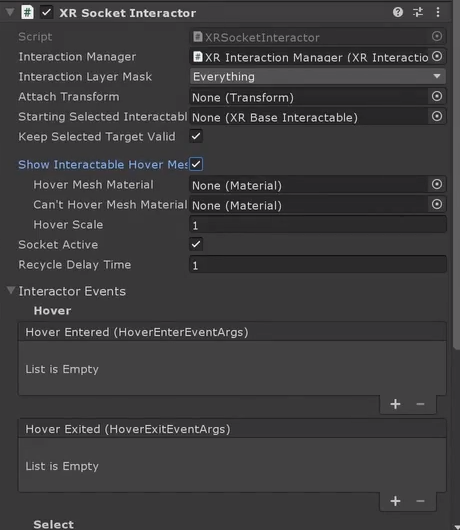
3-5. Interactor - XR Socket Interactor

XR Socket Interactor : 일반적으로 컨트롤러와 같이 사용하지 않고 별도의 공간에 설치하는 식으로 사용하는 Interactable 을 꽂았다가 뺏다가 할 수 있는 Interactor입니다
=> 다른 Interactor로 Interactable을 Select 하여 가까이 움직인 뒤 Deselect 하면 XR Socket Interactor가 진동으로 Select 했다가 다시 다른 Interactor로 Select 해서 빼내면 XR Socket Interactor는 Deselect 되는 형태로 작동합니다

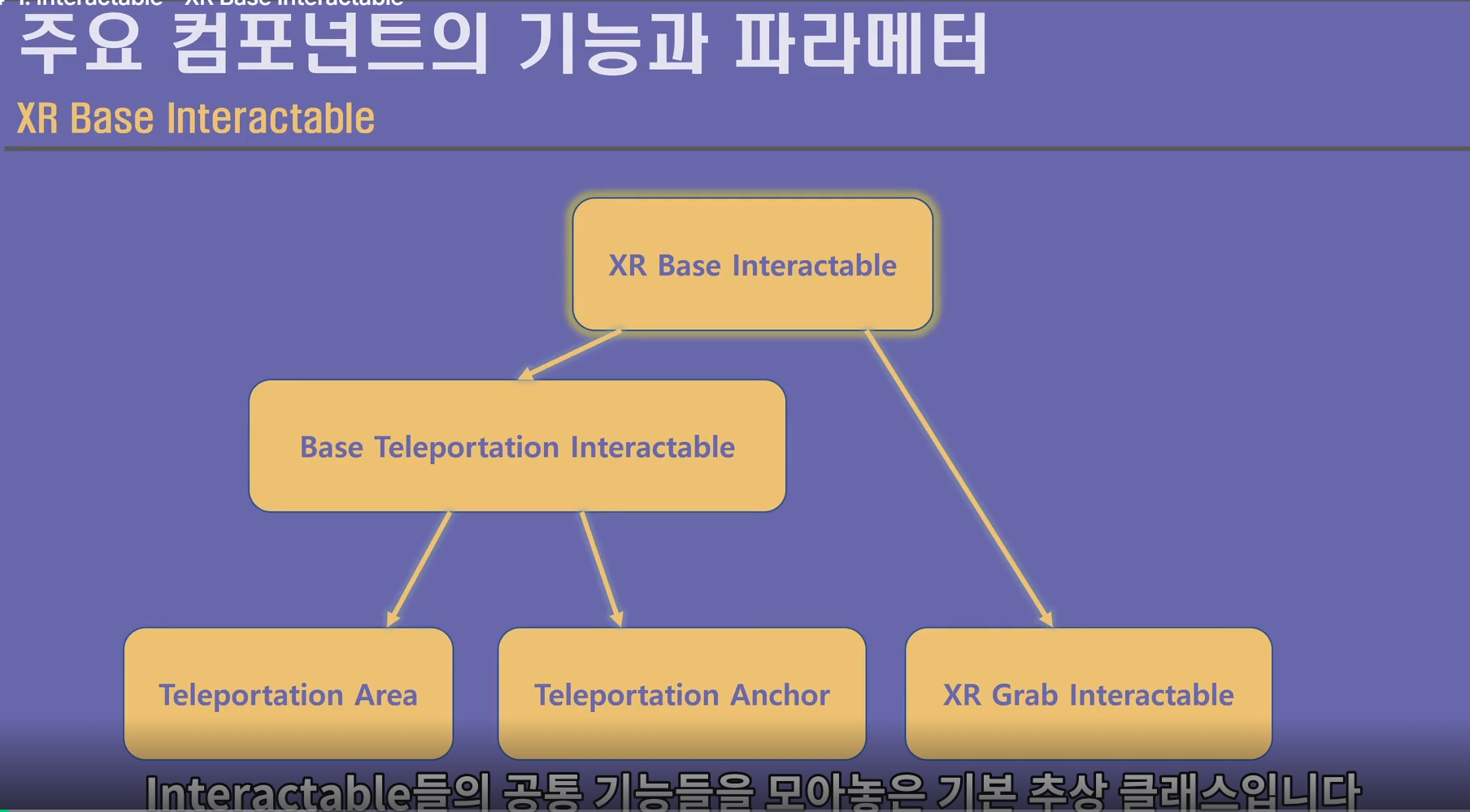
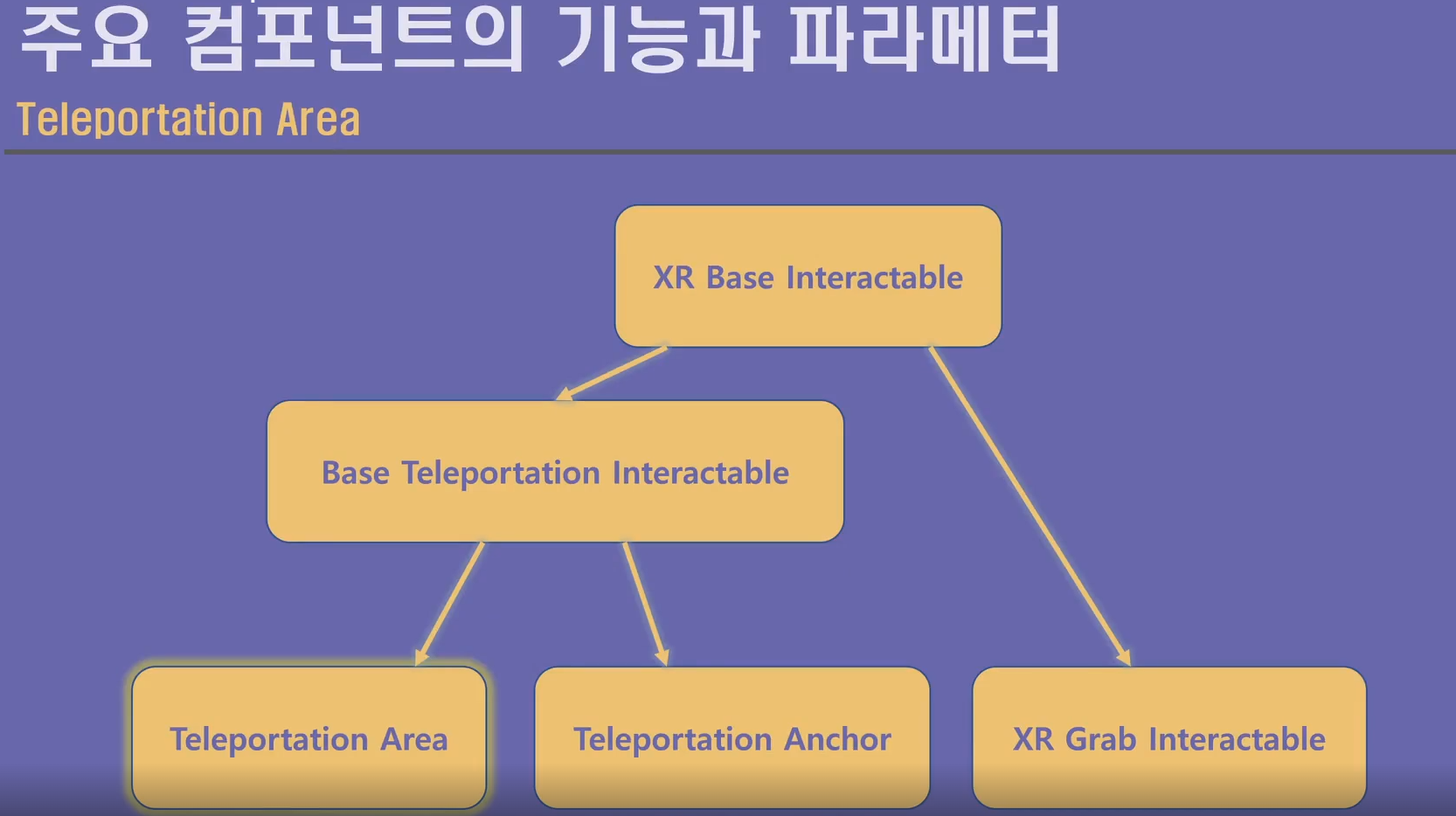
4-1. Interactable - XR Base Interactable

XR Base Interactable : Interactable 들의 공통 기능들을 모아놓은 기본 추상 클래스
=> Hover나 Select 등의 이벤트들과 Interaction Manager 선택이나 Interaction Layer Mask 설정 등 Interactable들의 공통 기능들이 정의되어 있다

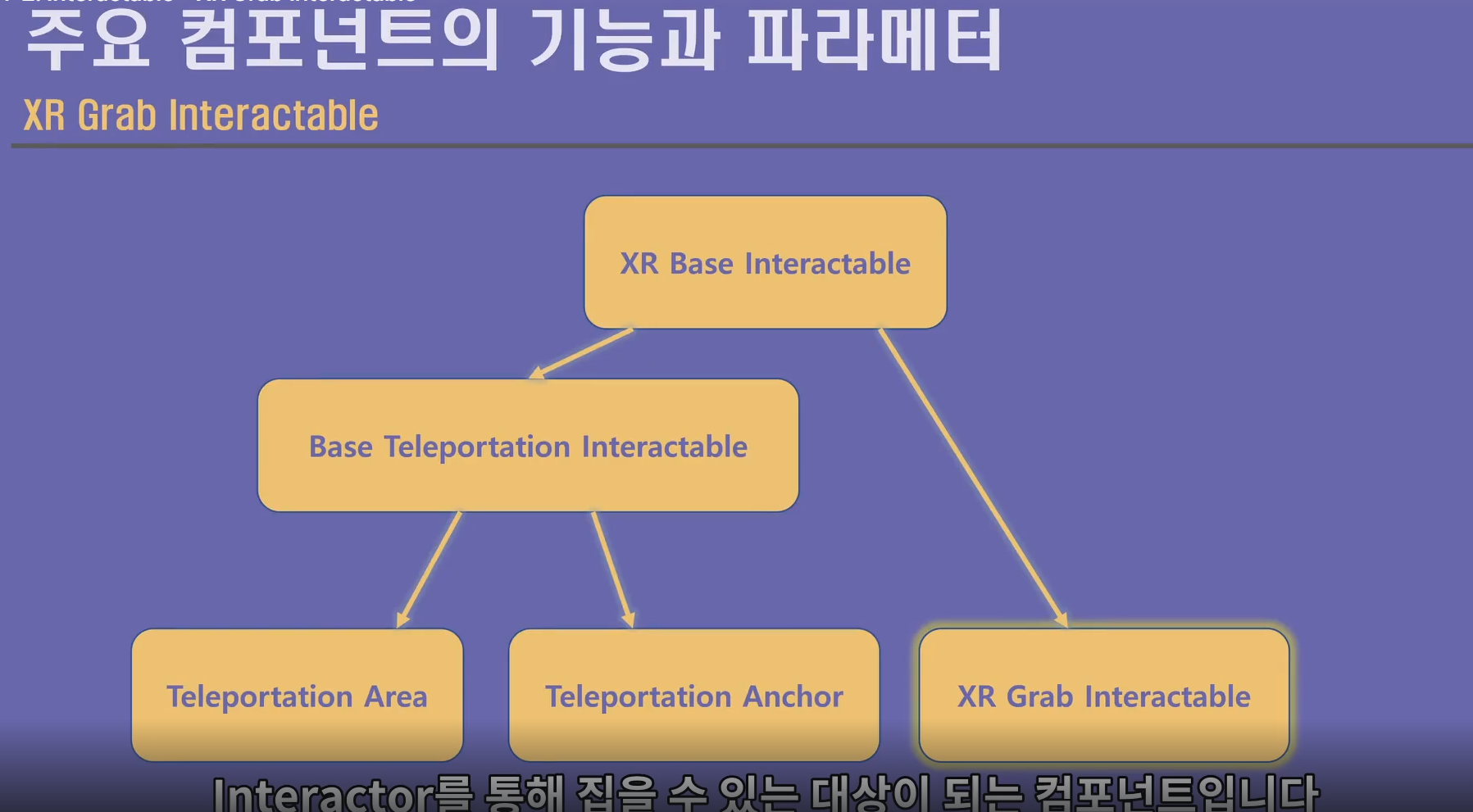
4-2. Interactable - XR Grab Interactable

XR Grab Interactable : Interactor를 통해 집을 수 있는 대상이 되는 컴포넌트
=> Collider와 Rigidbody를 같이 사용해야 하며 집는 순간 Interactor의 Attack Point로 빨려 들어가듯 이동되어지고 그 후에 Interactor의 포즈와 설정 값에 따라 동기화 된다

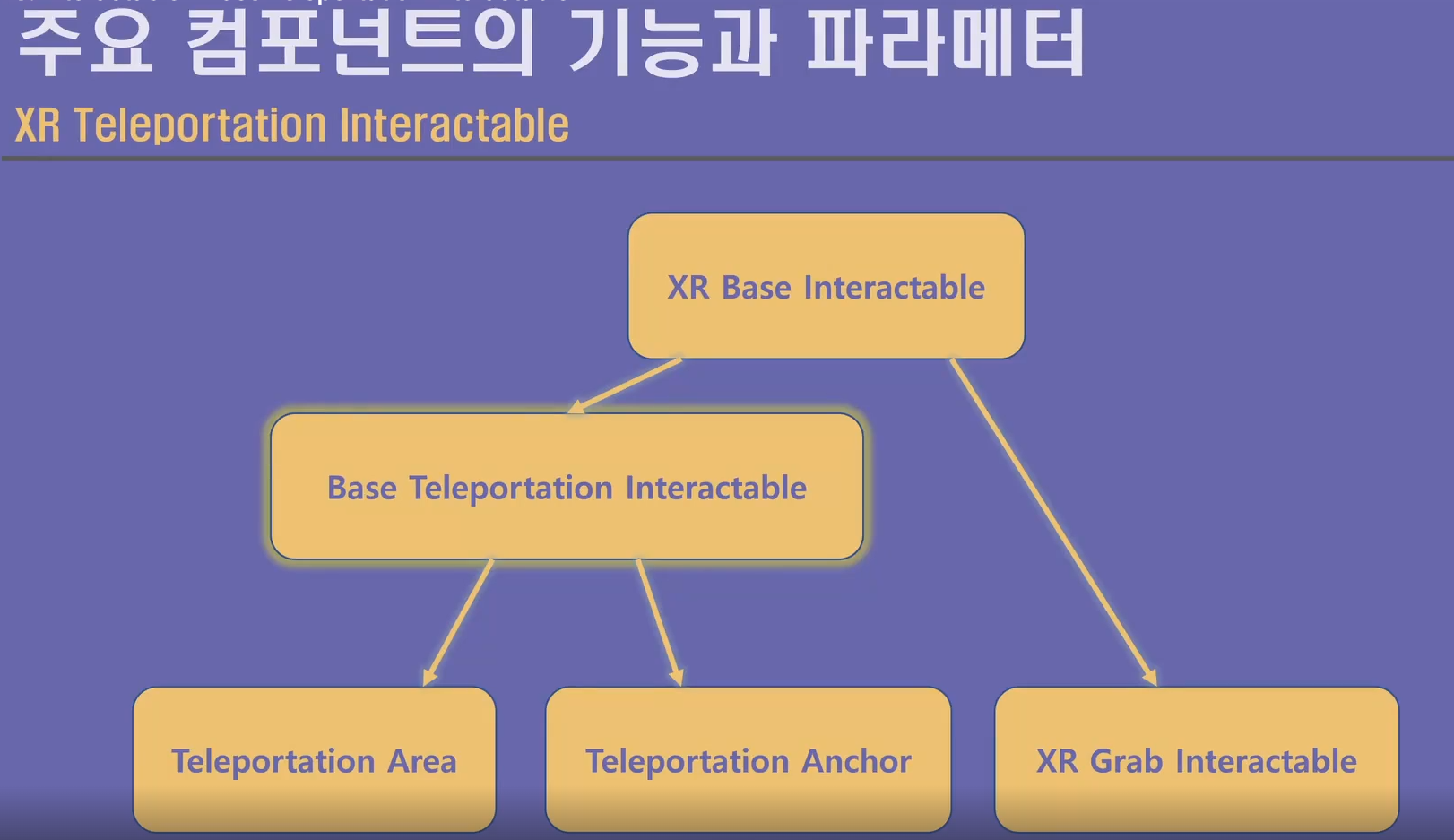
4-3. Interactable - Base Teleportation Interactable

Base Teleportation Interactable : 텔레포테이션의 공통 기능들을 모아놓은 추상 클래스

4-4. Interactable - Teleportation Area

Teleportation Area : 설정한 영역 전체에 아무 곳에나 텔레포테이션을 할 수 있게 해주는 컴포넌트
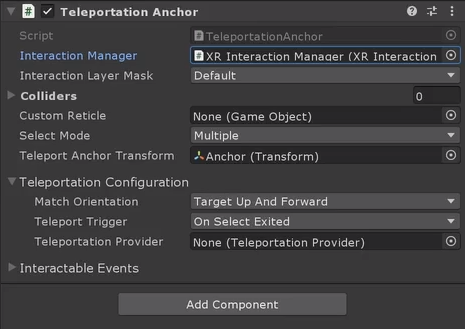
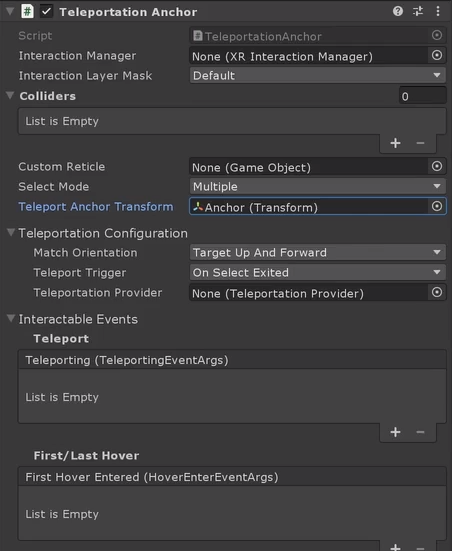
4-5. Interactable - Teleportation Anchor

Teleportation Anchor : 특정 지점으로 텔레포테이션 할 수 있게 해주는 컴포넌트

5-1. Locomotion - Locomotion System
Locomotion System : XR Origin을 이동하거나 회전시킬 수 있는 기능을 제어하는 컴포넌트
=> 씬 어딘가에 하나만 있어야 하며 Teleportation Provider 등 Provider들과 함께 사용한다

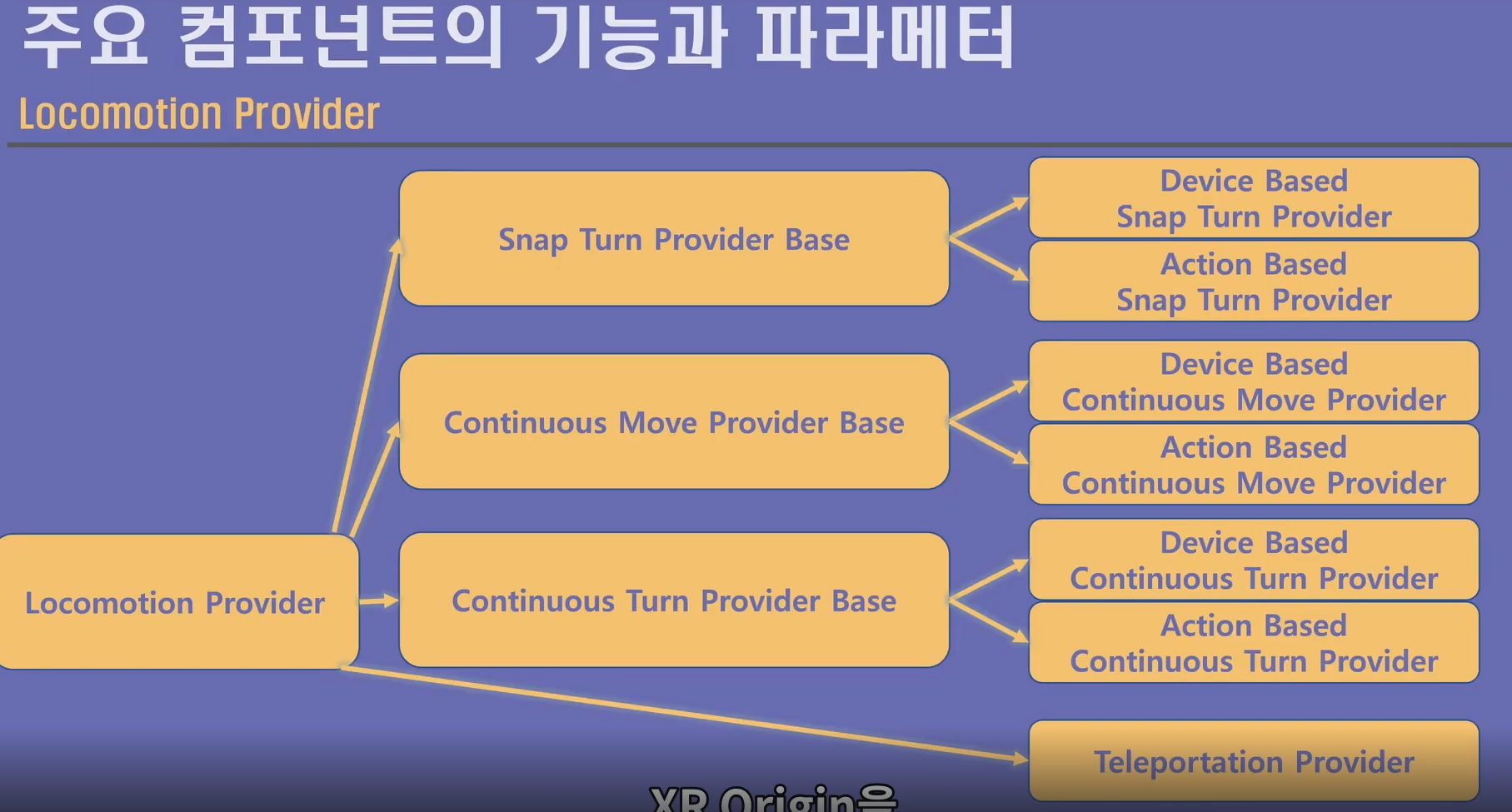
5-2. Locomotion - Locomotion Provider

Locomoton Provider : XR Origin을 이동시키거나 회전시키는 방법에 대해 정의되어 있는 Provider들의 기본 부모 추상 클래스

5-3. Locomotion - Teleportation Provider

: Teleportation Area와 Teleportation Anchor가 작동하게 하는 컴포넌트
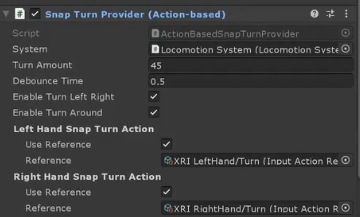
5-4. Locomotion - Snap Turn Provider

: 정해진 수치만큼 좌우로 회전하거나 180도 뒤로 회전하는 기능을 작동시킴
=> 주로 스틱 키를 좌우로 조작하거나 뒤로 조작하면 작동하도록 설정됨
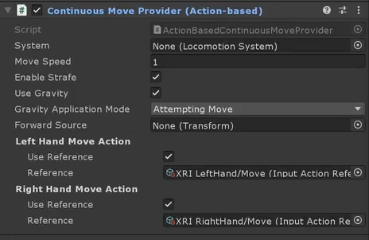
5-5. Locomotion - Continuous Move Provider

: 지속적인 이동을 할 수 있게 해주는 기능을 작동시킴
=> 주로 스틱 키를 조작하도록 설정하며 해당 액션을 하고 있는 동안 지속적으로 이동한다
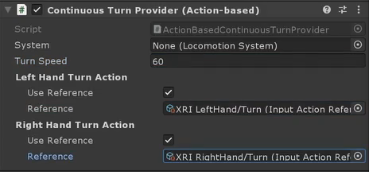
5-6. Locomotion - Continuous Turn Provider

: 지속적인 회전을 할 수 있게 해주는 기능을 작동시킴
=> 주로 스틱 키로 조작하도록 설정하며 해당 액션을 하고 있는 동안 지속적으로 Y축을 기준으로 회전
6-1. UI - XR UI Input Module

: 기존의 Standalone Input Module 대신에 사용하는 컴포넌트로 XR 디바이스를 유니티 Event System과 연결해주는 컴포넌트
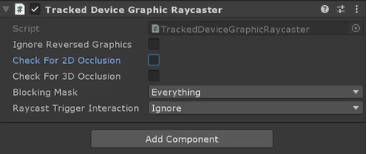
6-2. UI - Tracked Device Graphic Raycaster

기존의 Graphic Raycaster 컴포넌트가 마우스로 유니티 UI와 인터랙션 하듯이 Tracked Device Graphic Raycaster 컴포넌트는 XR 디바이스로 유니티 UI와 인터랙션 할 수 있게 해준다.
7-1. ETC - XR Device Simulator

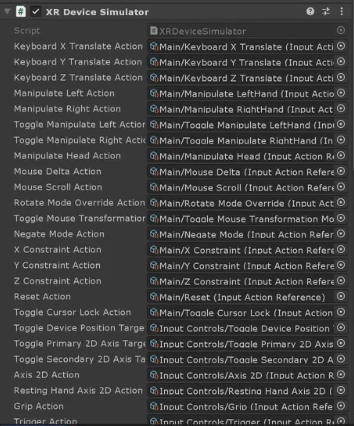
: 실제 VR 디바이스의 조작을 키보드와 마우스로 대체하기 위해 만들어진 컴포넌트
HMD와 좌우 컨트롤러의 이동과 회전은 물론이고 Grip과 Trigger, Stick의 움직임과 클릭 액션을 키보드와 마우스로 조작할 수 있다.
7-2. ETC - XR Offset Grab Interactable

: XR Grab Interactable을 확장하여 Select 할 때 Interactor의 Attack Point로 Interactable을 끌어들이지 않고 Select 하는 순간 그 거리를 유지해주는 컴포넌트
=> XR Interaction Toolkit에서 제공하는 기능은 아니지만 다양한 VR 콘텐츠를 제작할 때 유용하게 사용하는 기능
=> 실제 Script로 제작할 것
4. XR Interaction Toolkit 게임 제작 실습


1. 개요
2-1. Environment - 개요